Dosen : KURNIAWAN JATMIKA, S. Kom.
SITEMAP
Sitemap adalah salah satu alat bantu untuk para webmaster yang mempermudah dalam pengenalan peta situs di dalam website. Dengan begitu, mesin google dengan mudah menjelajah dan meraih halaman-halaman yang ada di dalamnya. Sama halnya dengan webiste pada umumnya, blog juga memerlukan sitemap agar mesin pencari dengan mudah mendeteksi konten di dalamnya.[1]. Dalam sistem sitemap ini pengguna dapat melakukan submit peta web berbasis XML langsung ke Google yang akan membantu Google mengindeks halaman web dengan mudah.[2].
Pada dasarnya, langkah yang harus diterapkan oleh pengguna sitemap adalah[2]:
- Gunakan perangkat lunak untuk menciptakan peta situs (sitemap) dalam format XML Google.
- Integrasikan dan unggah ke situs web.
- Beri tahukan URL web ke Google.
Sumber : http://id.wikipedia.org/wiki/Sitemaps
Pembuatan website sering kali hanya menjadi tanggung jawab para web developer. Bahkan, sering kali pula pengembang software “terpaksa” harus bergeser sebagai pengembang web hanya untuk memenuhi permintaan kliennya.
Sebenarnya ada beberapa keahlian dan pengalaman spesifik yang dibutuhkan untuk membuat website yang efektif, sehingga mampu mengkomunikasikan pesan kepada target pengunjung yang akan membacanya. Pemahaman yang dalam (insight) serta perencanaan yang matang akan membuat website tersebut efektif memenuhi kebutuhan pengunjung.
Proses penentuan dan perencanan tersebut membutuhkan partisipasi dari seluruh stake holder. Hal ini untuk menyelaraskan kebutuhan organisasi dengan apa yang diinginkan oleh pengunjung. Tahapan-tahapan perencanaan website dapat disederhanakan menjadi tiga bagian:
1. Memahami Kebutuhan Pengunjung
Membangun karakteristik pengunjung untuk mengetahui latar belakang, kebutuhan fitur, fasilitas yang diinginkan, informasi spesifik, tingkat kemahiran, demografi, dan kebiasan ber-internet mereka. Hal tersebut perlu di uji dengan ketergunaan website tersebut pada penggunanya.2. Perencanaan Strategy

Selanjutnya dilakukan penentuan konten mana saja yang akan ditampilkan ke dalam situs, penentuan jenis konten, pengelompokkan konten, serta menentukan siapa yang akan bertanggung jawab terhadap konten.
3. Pembuatan Rancangan Website
Setelah strategi di atas selesai maka berikutnya kita akan mudah membangun struktur/peta situs yang akan dibangun. Ini mempermudah pengaturan halaman yang saling berhubungan. Kemudian kita merancang alur pengunjung. Alur ini membantu kita untuk menentukan langkah-langkah yang harus ditempuh pengunjung saat melakukan aktivitas di website. Diagram alur yang dihasilkan akan membantu kita untuk memperbaiki atau mempermudah pengguna berinteraksi dengan situs ini.Perancangan letak dan kerangka situs menjadi langkah selanjutnya. Tahapan ini penting untuk meletakkan prioritas dan penekanan informasi yang ditampilkan di situs kita. Berbeda dengan tampilan akhir, kerangka ini tidak memperdulikan warna dan gambar yang akan ditampilkan. Kemudian setelah wireframe tersebut selesai maka desainer grafis dapat “menghias” tampilan website sehingga dapat membuat citra dan kesan yang ingin di bangun tanpa mengesampingkan penyajian struktur informasi yang mudah.
Idealnya keseluruhan proses tersebut akan mengeluarkan artefak/dokumen untuk proses monitoring dan evaluasi. Hal tersebut akan sangat memudahkan pada saat merunut kembali apabila terdapat ketidaksesuaian dalam proses pengembangan.
Dokumentasi ini juga akan sangat membantu pada saat website tersebut membutuhkan perbaikan dan pengembangan. Hal ini merupakan investasi yang akan sangat anda syukuri saat beberapa bulan kedepan.
Langkah-langkah di atas bukan hanya membuat website Anda terlihat cantik dan enak dilihat, namun juga akan sangat ramah dengan kebutuhan pengunjung.
Sumber : http://gagasimaji.com/weblog/merancang-website/
Sitemap Yang Efektif
Desainer biasanya membuat Sitemaps untuk berfungsi baik sebagai garis besar atau indeks dari sebuah situs web secara keseluruhan. Semua Sitemaps harus terstruktur mirip dengan struktur situs web yang sebenarnya. Anda harus mulai dengan halaman rumah Anda dan membangun keluar dari sana dengan semua halaman yang menghubungkan ke sana. Pastikan untuk menghubungkan semua subbagian besar ditambah Anda Tentang Kami halaman dan halaman kebijakan privasi dari halaman rumah.
Setiap halaman berikutnya harus ditempatkan dan dikategorikan di bawah bahwa ayat di sitemap Anda. Disarankan untuk nama baik sitemap sitemap.html atau sitemap.php. Kedua nama membantu mesin pencari menyadari bahwa file tersebut memang sitemap sebuah.
Sitemap otomatis menghasilkan yang tersedia. Sebuah generator populer adalah XML-Sitemaps.com. Ini membantu mengotomatiskan proses produksi sebuah sitemap. Program ini gratis dan mudah digunakan. XML Peta Situs menghasilkan sebuah sitemap HTML yang dapat Anda ditempatkan di situs web Anda.
Manfaat memiliki Peta Situs
* Lebih Mudah navigasi untuk pengunjung situs
* Nilai Potensi iklan
* Mendorong lalu lintas yang lebih besar ke situs Anda
* Halaman Tidak akan terlewat
Sitemap memberikan pengunjung sebuah tempat untuk menemukan apa yang mereka cari tanpa tersesat dalam navigasi pada situs web. Tidak peduli seberapa diatur dan dirancang dengan baik situs Anda, beberapa pengunjung mungkin sulit menemukan apa yang mereka cari.
Sebagai situs web Anda tumbuh dan Anda menambahkan halaman baru, pastikan untuk menambahkan halaman tersebut ke sitemap Anda. Search engine biasanya pahala situs web dengan konten baru dan up-to-date.
Sumber : http://willloveit.wordpress.com/2010/06/08/merancang-sebuah-sitemap-efektif/
Hirarki Website
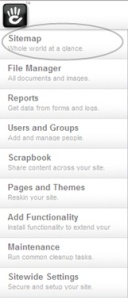
Kita dapat melihat susunan atau hirarki dari website kita dengan meng-klik button “Dashboard” di pojok kanan atas, kemudian akan muncul deretan menu di bagian kiri. Klik “Sitemap” untuk melihat susunan dari seluruh isi website.

Untuk menambah page pada website lakukan hal sebagai berikut :
- Klik “Home” pada susunan hirarki website
- Klik “Add Page” pada menu drop down
- Pilih bentuk page. Secara default ada 3 buah bentuk yang ada
- Isi Name dan Alias sesuai yang kita inginkan, dalam hal ini saya beri nama “Product”
- Klik button “Add”
- Page “Product” akan muncul di susunan website kita
- Klik “Back to Website” untuk melihat dan meng-edit isi dari page tersebut
Bila kita klik page “Product” maka kita melihat bahwa page tersebut masih kosong. Klik button “Edit Page” di pojok kiri atas. Pilih satu konten, misalnya “Add to main” untuk mengisi page.

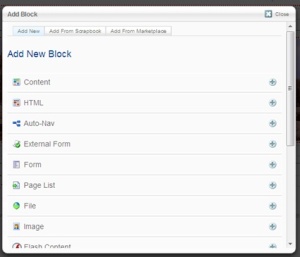
- Pilih salah satu jenis yang kita kehendaki, bisa berupa content, html, autonav, form dan lain-lain yang sesuai dengan kebutuhan page tersebut. Total ada 17 jenis yang disediakan
- Selesai membuat isi dari page silahkan klik button “Exit edit mode” di pojok kiri atas, kemudian pilih button “Publish my edit” untuk menampilkan hasil editing page tersebut.




Tidak ada komentar:
Posting Komentar